Hostwinds Tutoriais
Resultados da busca por:
Índice
Razões comuns para um site lento
Tag: Web Hosting, Web Site
Se o seu site estiver carregando lentamente, pode haver várias razões causando o atraso em seus tempos de carga.Um site que está carregando devagar ou esporadicamente pode ser frustrante e ter efeitos devastadores em uma página relacionada ao negócio.Os visitantes ficarão frustrados e deixarão e possivelmente nunca voltarão.Além disso, sites lentos não classificam bem nos mecanismos de pesquisa, o que significa que sua visibilidade desce imensamente.
Possíveis causas para sites lentos
Existem vários motivos possíveis que seu site pode estar se movendo lentamente e determinar a causa raiz do problema deve ser feito o mais rápido possível.Algumas das razões mais comuns para sites que funcionam lentas são as seguintes:
- Aumentos nítidos aumentam na quantidade de tráfego que suas experiências do site.
- Gráficos, fotos e imagens que não são otimizadas.
- Bancos de dados que não são otimizados.
- Nenhum sistema de cache no lugar para código, scripts ou recursos.
- Conexões ruins.
- Muitos processos, scripts ou plugins estão funcionando simultaneamente, esmagando seu servidor.
- Scripts mal escritos ou desatualizados, código de site, plugins e temas.
- Muitos redirecionamentos no pedido HTTP.
- Erros no código do site.
- DNS Malconfiguration.
- Composição e estruturas da página.
- Misciguração do site.
- Em casos raros, os problemas do servidor podem pesar seu site.
Otimize seu site usando o CPanel
O CPanel oferece a capacidade de otimizar seu site.Depois de efetuar login no cPanel, você pode usar o site Otimize encontrado na seção de software.Essa configuração altera o uso mod_deflate apenas pelo Apache.Você também pode optar por compactar todo o conteúdo ou tipos específicos do MIME.
Para scripts PHP, é possível ativar Zlib.Output_Compression através do editor multi-PHP para ativar esse recurso.Depois de ativar esse recurso, é crucial medir os resultados dos tempos de carga da página.
Ações para levar para tornar as páginas carregar mais rápido
Normalmente, fatores críticos para diminuir os tempos de carga estão relacionados à otimização da programação e código do próprio site, em vez de opções de configuração do servidor.O primeiro passo é garantir que você tenha aplicado as atualizações mais recentes a todos os elementos codificados do seu site.
Muitas ferramentas na Web podem ajudá-lo a identificar quais elementos do site estão causando as desacelerações mais significativas.Duas ferramentas disponíveis são Ferramenta de teste de velocidade do site pingdom e Analisador de sites GTMetrix.Ambos fornecem insights sobre quais solicitações ou arquivos do servidor estão causando os principais problemas e alguns conselhos gerais sobre como resolvê-los.Este artigo usa resultados de pingdom como exemplos.Algumas das melhores maneiras de acelerar o código do seu site são as seguintes:
Crie imagens para a Internet
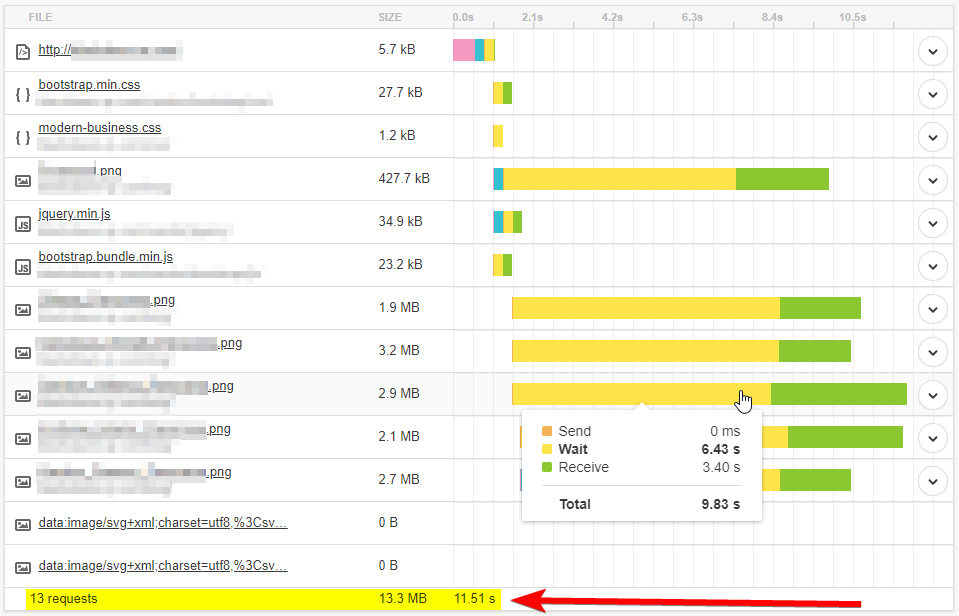
Se você tem uma quantidade grande ou pequena de imagens ou imagens em seu site, a melhor prática para usá-los é manter seus tamanhos no mínimo.Por exemplo, ao carregar uma foto para uma imagem de perfil 100 x 100 px, faça o upload dessa foto no site nas dimensões de 100 x 100 px.Salvar a fotografia nas dimensões de 1000 x 1000 px levará mais tempo para fazer upload da imagem e redimensionar e compactar isso.Se suas fotos serão usadas em miniaturas ou aplicativos para celular, upload de vários arquivos dimensionados para cada exibição.

No exemplo acima, um site só carrega 13 arquivos, mas é preciso mais de 11 segundos Para carregar a página porque está carregando imagens enormes!Ajustar o tamanho das imagens para o site de tamanho exibi-los ou alterar o formato de arquivo do PNG para JPEG pode salvar tempos de carga consideráveis, especialmente em sites com muitas imagens por página.Observe que se você converter formatos de arquivo PNG com fundos transparentes para um JPEG, o fundo vai virar um branco sólido.
Use os plug-ins com moderação (somente WordPress)
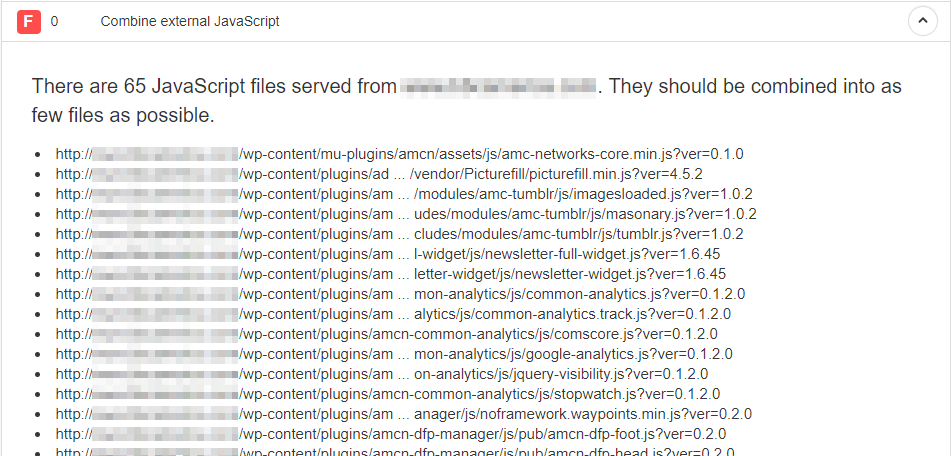
Os plugins podem fazer o seu site se destacar, mas muitos plugins ativos podem causar problemas consideráveis.Recomendamos que você instale e ative apenas os plugins que deseja usar.Seu objetivo deve ser limitar seus plugins a apenas tão funcionalmente possíveis.Se possível, contorne-se usando plugins, com um exemplo sendo: o plugin do Google Analytics - em vez disso, adicione o código de rastreamento ao rodapé do seu site manualmente.

No exemplo acima, este site está carregando várias dezenas de plugins do WordPress.Cada um desses plugins contém vários arquivos que precisam ser carregados também.Pingdom avaliado os tempos de carga associados a esses plugins como um F com uma pontuação de 0, o que significa que eles estão diminuindo as coisas.Este site aceleraria consideravelmente, aparecendo a biblioteca de plugins desnecessários, substituindo plugins mais lentos ou desatualizados e reduzindo a dependência do plug-in quanto possível.
Reduzir os scripts externos
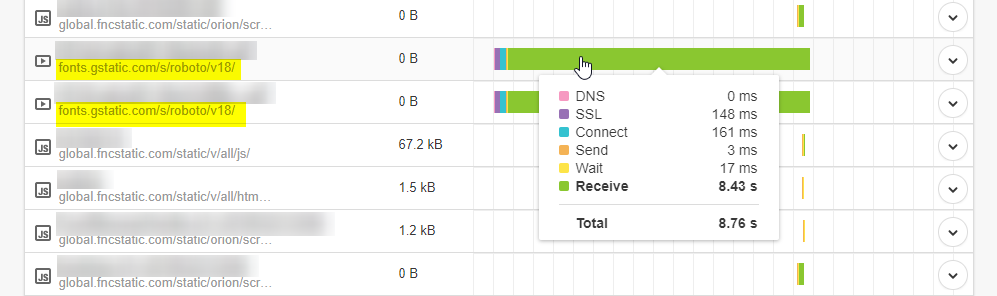
Cada código de tempo referencia scripts externos, os sites devem usar recursos e tempo adicionais do servidor para cumprir a solicitação.Como com plugins, use scripts externos com mais moderação possível, e se possível, inclua os trechos de código diretamente no código do site para otimizar mais.

No exemplo acima, o site leva mais de 8 segundos para carregar uma fonte única de uma fonte externa, desacelerando drasticamente as páginas da web.Qualquer pessoa pode corrigir isso baixando as fontes para as pastas do site local.Como este site depende de outro site para fornecer as fontes se o outro site for lento, tem uma conexão ruim ou descer, este site é afetado.
Otimize arquivos JavaScript e CSS
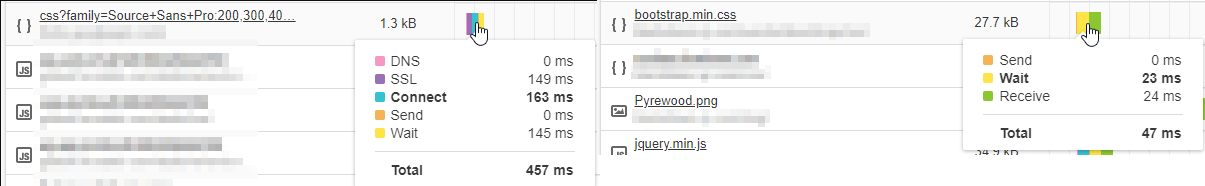
Se possível, tente minificar seus arquivos CSS removendo espaço branco adicional, pois os navegadores da Web podem ler os arquivos de uma maneira muito mais rápida.O WordPress oferece plugins que minifiquem CSS e código JavaScript.Se você não estiver usando o WordPress, há minifiers HTML, JavaScript e CSS gratuitos que você pode querer revisar, e este é um serviço que um provedor CDN de terceiros oferece.

No exemplo acima, o site da esquerda carrega um único arquivo CSS padrão, levando 0,456 segundos para carregar.À direita, é um arquivo CSS minificado, e o tempo de carregamento é dez vezes mais rápido a 0,047 segundos.Embora possa parecer uma pequena mudança, é apenas um arquivo entre vários que um site usa para exibir uma única página.Quando um site carrega vários arquivos CSS, HTML e arquivos JavaScript, isso pode empilhar rapidamente para uma carga lenta de 5 segundos.
Recursos Relacionados:
Escrito por Hostwinds Team / dezembro 13, 2016
