Hostwinds Tutoriais
Resultados da busca por:
Índice
Como adicionar HTML à sua página WordPress
Tag: WordPress
Às vezes, você quer adicionar código personalizado ao seu site do WordPress.Você pode querer codificar um hiperlink à mão ou ajustar o tamanho do texto, por exemplo.Bem, você veio para o lugar certo.
Aqui está uma lista de tags HTML permitidas pelo WordPress:
endereço, um abbr, acrônimo, área, artigo, lado, big, grande, blockquote, br, legenda, cite, classe, código, cola, dd, dd, div, dl, dt, em, figura, figcaption, rodapé , fonte, h1, h2, h3, h4, h5, h6, cabeçalho, h5, hr, i, img, ins, kbd, li, map, ol, p, pre, q, s, seção, pequeno, span, greve , forte, sub, resumo, sup, tabela, tbbody, td, tfoot, th, thead, tr, tt, u, ul, var
O WordPress não permite javascript ou outras incorporações devido às vulnerabilidades que introduzem (consulte https://en.support.wordpress.com/code/ para mais detalhes)
Etapas para criar um post e código HTML nele:
Primeiro, navegue até seu Administrador do WordPress página
Em seguida, vá para as postagens

Aqui, você pode criar uma nova postagem ou editar um anterior.Nós vamos criar um novo post.

-
- Depois que a nova janela do post acabar, você vai clicar na guia "Texto" acima do editor WYSIWYG à direita.
- Depois que a nova janela do post acabar, você vai clicar na guia "Texto" acima do editor WYSIWYG à direita.

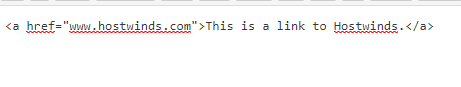
Aqui, você pode editar HTML bruto para o post usando qualquer uma das tags mencionadas acima.Vamos tentar agora.Vou colocar um hiperlink linking para hostwinds.com.

Tudo bem, vamos clicar esse botão de pré-visualização e ver como ele parece.


- Funcionou!Isso é todo o conteúdo que preciso adicionar a este post, então agora eu quero publicá-lo ao vivo.Vamos voltar para o editor de postagem e clicar em Publicar.

É isso! Bem-vindo ao amplo mundo de HTML.
Escrito por Hostwinds Team / Maio 8, 2018
