Hostwinds Tutoriais
Resultados da busca por:
Índice
Como fazer um site no Weebly: The Basics
Hostwinds tem muitas opções disponíveis ao construir um site dentro do nosso Shared ou Hospedagem Empresarial Serviços. Além do nosso Softaculous Apps Installer (que pode instalar serviços como WordPress, Drupal, Joomlae muito mais), também oferecemos o Weebly. Weebly é um construtor de sites de arrastar e soltar que permite escolher um tema inicial e modificá-lo com pouca ou nenhuma experiência de codificação necessária.
É importante notar que as informações fornecidas neste guia são apenas para fins informativos. Os recursos premium e as alterações feitas após o tempo que escrever este guia podem ser diferentes e serão exibidas para você em sua conta indevida ao editar seu site através de umavelmente. Por favor, abra um ticket com nossa equipe de suporte se você tiver alguma dúvida para ajudar.
As configurações de Weebly também são muito flexíveis e podem ser configuradas da maneira que você deseja.Neste artigo, passaremos a coluna básica dentro da seleção de compilação da Weebly, discutindo o que é que cada opção é e como isso afeta seu site.
Primeiro, você precisará efetuar login na sua área de Weebly e selecionar Build a partir da primeira opção de guias.

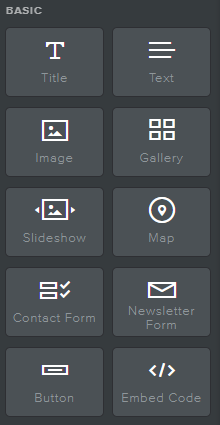
Agora role para baixo do lado esquerdo e encontre a coluna básica.

Criação de um título
Para criar um título em Weebly, clique e segure no botão do título no lado esquerdo e arraste para onde você deseja que o título seja apresentado em

Agora aparecerá um título que você pode selecionar e editar

Criação de texto
Para criar e adicionar texto à sua página Weebly, clique e segure na caixa de texto e arraste para onde você deseja que isso seja localizado. Normalmente, por padrão, isso incluirá texto dentro de um formulário de parágrafo.

Em seguida, insira o texto na página do Weebly e digite ou edite o texto exibido.

Criação de imagens
Adicionando imagens ao seu site com o Weebly é fácil. Tudo o que você precisa fazer é clicar e segurar no ícone de imagem e arrastar e soltar na área da página Weebly.

Uma caixa de imagem de upload aparecerá onde você arrasta o ícone de imagem semelhante a abaixo.

Selecione em qualquer lugar na caixa de upload de imagem e uma caixa suspensa aparecerá.Agora você pode anexar uma imagem do seu computador para um URL fornecido pela Internet.

Criação de uma galeria
Para criar e adicionar uma galeria à sua página de Weebly, clique e segure no ícone da galeria e arraste-o para onde você deseja localizado no seu site.

Depois de arrastar e soltar a caixa da galeria, isso deve aparecer e é semelhante a adicionar uma única imagem.

Este Dropbox aparecerá, permitindo que você adicione fotos na sua galeria a ser exibida em seu site.

Criação de uma apresentação de slides
Para criar e adicionar uma apresentação de slides, arraste e segure o ícone da apresentação de slides para onde desejar.

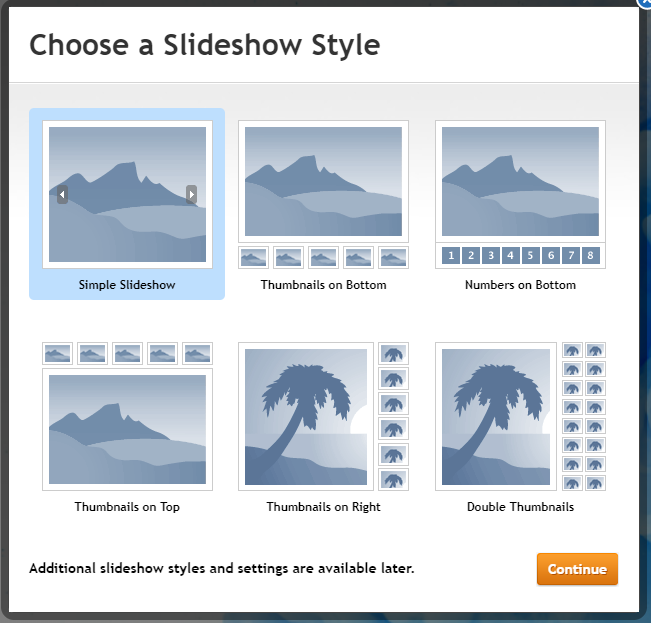
Depois de arrastar e soltar a caixa de apresentação de slides, as opções disponíveis semelhantes às abaixo devem aparecer.

Depois de selecionar a exibição do slideshow, um pop-up de upload (semelhante à imagem e galeria) aparecerá para você enviar suas imagens para

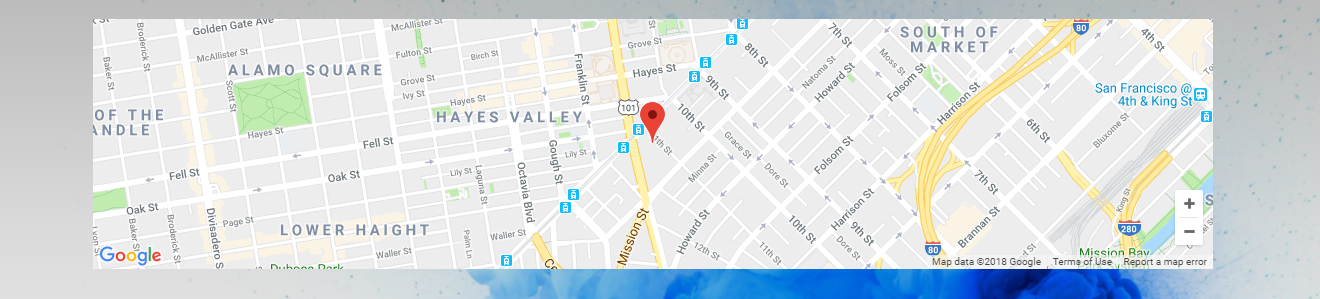
Criação de um mapa
O ícone do mapa de Weebly é ótimo para adicionar um local de pontuação ao seu site.

Arraste e solte o ícone do mapa onde você deseja colocá-lo na sua página, e um mapa aparecerá.

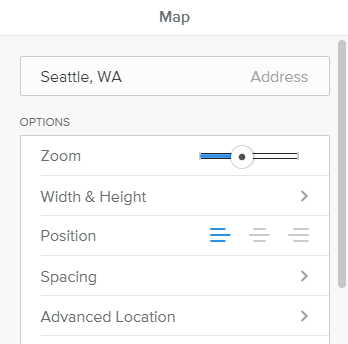
Clique na caixa do mapa, e um editor será apresentado. Escolha entre editar o local do ponteiro, o zoom, a largura e a altura e muito mais.

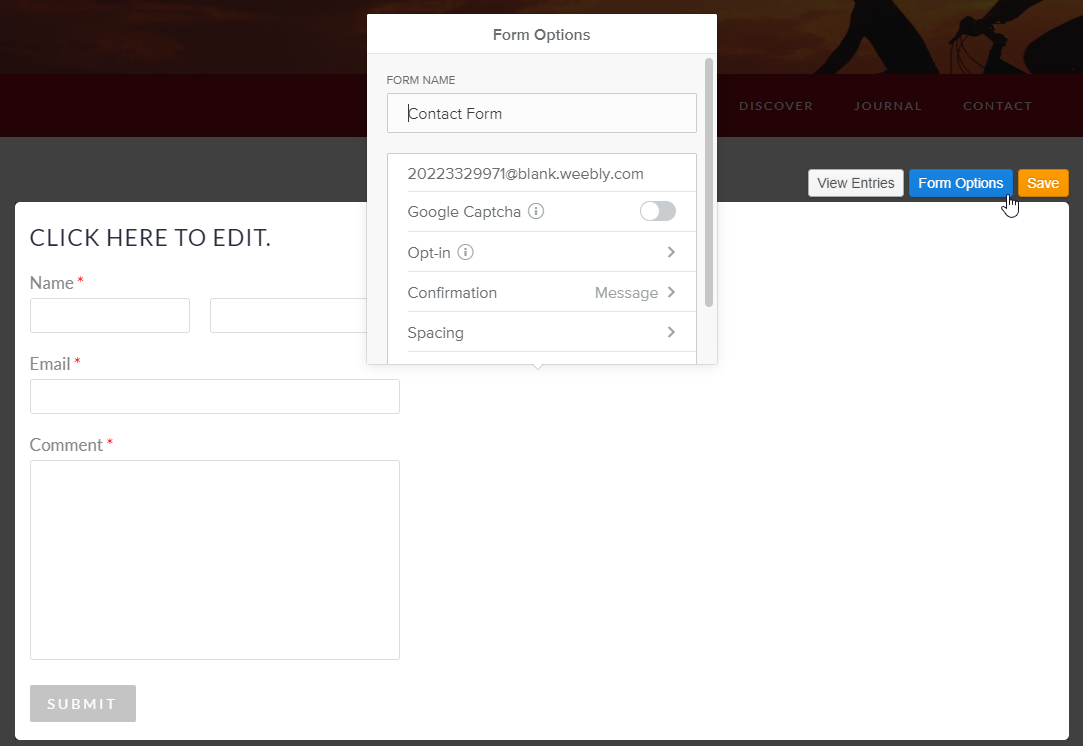
Criação de um formulário de contato
Crie e adicione um formulário de contato, clique e segure o ícone à esquerda e, em seguida, arraste e solte.

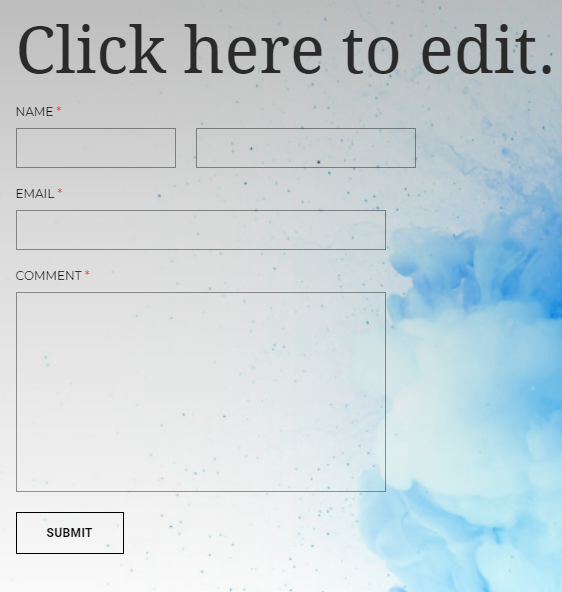
Arraste e solte o formulário de contato onde deseja colocá-lo em sua página.

Clicar no formulário de contato fornecerá várias opções para editar a descrição e forma atual. Selecione Opções de formulário no canto superior direito, ou o botão Enviar, edite onde as informações são enviadas, juntamente com outros recursos personalizáveis dentro desta opção.

Criação de um formulário de boletim informativo
Crie e adicione um formulário de boletim informativo, clique e segure o ícone à esquerda e, em seguida, arraste e solte.

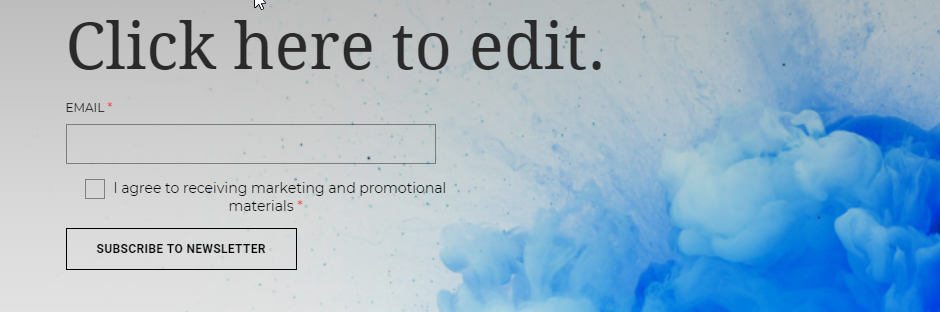
Arraste e solte o formulário do boletim informativo onde deseja colocá-lo em sua página.

Da mesma forma que o Formulário de Contato, você poderá editar para onde a Newsletter é enviada, junto com o layout do próprio formulário.
Criação de um botão
Para criar um botão é simples. Basta clicar com o botão esquerdo e segure o ícone abaixo.

Arraste e solte o botão onde deseja colocá-lo em sua página.

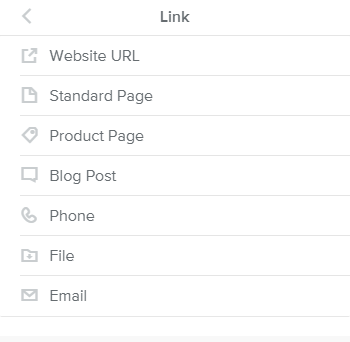
Selecionar dentro da caixa de botão exibirá os recursos do Editor semelhante a todas as opções Weebly. Vale a pena apontar a opção de link entre as edições do botão, pois você usará esse recurso para direcionar o que acontece quando alguém clica no botão.

Adicionando código de incorporação (HTML)
Adicione um código HTML de incorporação, basta clicar com o botão esquerdo e segure no ícone do código Incortado para onde você deseja em seu site.

Depois de arrastar isso, selecione a área para começar a adicionar seu próprio código HTML personalizável dentro do site Weebly.

Recursos Relacionados:
Escrito por Hostwinds Team / agosto 8, 2018
