Hostwinds Tutoriais
Resultados da busca por:
Índice
Configure um Ambiente de Desenvolvimento Local
Tag: FTP
Muitos desenvolvedores de sites começam a aprender como criar sites com tutoriais de codificação de freeCodeCamp ou Codecademy, que oferecem um ambiente embutido para você aprender habilidades de desenvolvimento de sites. Há também sites como Codepen e Códigos, que são úteis para apenas aprender a montar um site, mas nunca configurou um ambiente de desenvolvimento local antes. Se você gostaria de implantar um site para o seu serviço HostWinds Web Hosting, poderá criar seu próprio ambiente de desenvolvimento local e, em seguida, fazer o upload do seu trabalho a partir da sua conta de hospedagem com Web Hostwinds.
Há alguns itens necessários que você desejará ter que criar seu site no seu computador local. Este guia listará um conjunto genérico de ferramentas para essa finalidade e ajudará você a ser configurado com um esboço para criar seu site. Tenha em mente que inúmeras alternativas e adições podem ser feitas na lista aqui, e a opção de construir seu site em seu computador é inteiramente até você.
As ferramentas de que você precisa
A primeira ferramenta que você desejar ter é um editor de texto, como o Notepad ++ ou Atom, que muitas vezes é repleto de recursos do que um editor de texto padrão e é chamado de IDE (ambiente de desenvolvimento integrado).Você vai querer ter um programa FTP, como o FileZilla Client de Mozilla para transferir seus arquivos para onde eles serão hospedados.Finalmente, você vai querer ter uma conta de hospedagem Hostwinds para que você possa implantar seu site assim que estiver concluído.
A Estrutura Básica de Arquivos
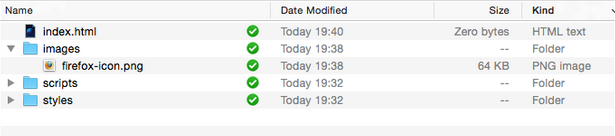
Para criar um site, você precisará de um ambiente básico de desenvolvimento com três arquivos e três pastas. A pasta principal será a pasta que contém todo o seu projeto e também conterá seu arquivo index.html e outras outras pastas. As duas pastas dentro da pasta principal do projeto manterão seu arquivo de folha de estilo em cascata e seu arquivo JavaScript. Este sistema permite vincular os arquivos juntos por meio de referências em seu código e manter os arquivos separados para que você possa manter as tecnologias separadas ou dividir seu JavaScript em arquivos separados para manter o tamanho gerenciável. Cada tipo de arquivo entra na pasta para sua tecnologia específica.

Existem três arquivos principais em um site básico. O primeiro é o arquivo HTML para criar a marcação, que representa o conteúdo principal do seu site. O próximo é o arquivo de folha de estilo em cascata (Main.css neste guia) para denunciar a marcação na página da Web. O arquivo final é o arquivo JavaScript (Main.JS neste guia) para criar ação na sua página. O arquivo HTML terá links nele que conectará os outros dois arquivos a conectar esses três arquivos.
O link para o arquivo main.css estará na tag de link HTML no cabeçalho do seu arquivo HTML:
O link para o arquivo JavaScript estará na tag de script HTML no final do corpo do seu arquivo HTML:
Esqueleto HTML inicial
Abaixo, é mostrado um modelo inicial para um arquivo HTML listado abaixo. Ele contém todas as informações básicas necessárias já adicionadas para você começar. Você adicionará o conteúdo do seu site entre as tags do corpo para criar seu site.
A página index.html
Título do conteúdo do documento do site ......
Depois de criar este arquivo, você desejará salvá-lo como index.html para servir como sua página inicial.
Agora você está pronto para criar seu site ou para colar no trabalho que você criou em um site de codificação externo.O código do seu site será inserido entre a primeira tag do corpo e a tag de script.Você inserirá seu código CSS no arquivo principal.css e você inserirá seu JavaScript no arquivo Main.JS.
Implantando seu site
Depois de terminar de criar e salvar esses três arquivos, você poderá fazer upload dos arquivos na raiz do documento do seu site usando um cliente FTP, como FileZilla ou usando o Gerenciador de arquivos no CPANEL.Para hospedagem hostwinds compartilhada, hospedagem de negócios e contas de cpanel, esta será a pasta Public_HTML para que seu site chegue à vida para você.
Resumo
É fácil criar seu próprio site personalizado no Hostwinds usando HTML, CSS e Javascript e para que seu site apareça na Internet. Depois de configurar os arquivos e pastas neste guia, você pode personalizar seu site com sua própria aparência e sentir para torná-lo seu próprio.
Escrito por Hostwinds Team / dezembro 6, 2018
